Color Names
With CSS, colors can be set by using
color names:
|
Color |
Name |
|
|
Red |
|
|
Yellow |
|
|
Cyan |
|
|
Blue |
|
|
Magenta |
CSS Color Values
With CSS, colors can be specified in different ways:
- By color names
- As RGB values
- As hexadecimal values
- As HSL values (CSS3)
- As HWB values (CSS4)
RGB Colors
RGB color values are supported in all browsers.
An RGB color value is specified with: rgb ( RED , GREEN , BLUE)
Each parameter defines the intensity of the color as an integer between 0
and 255. For example, rgb(0,0,255) is rendered as blue, because the blue parameter is
set to its highest value (255) and the others are set to 0.
|
Color |
RGB |
Color |
|
|
rgb(255,0,0) |
Red |
|
|
rgb(0,255,0) |
Green |
|
|
rgb(0,0,255) |
Blue |
Hexadecimal Colors
Hexadecimal color values are also supported in all browsers.
A hexadecimal color is specified with: #RRGGBB.
RR (red), GG (green) and BB (blue) are hexadecimal integers between 00 and FF specifying the intensity of the color. For example, #0000FF is displayed as blue, because the blue component is set to its highest value (FF) and the others are set to 00.
|
Color |
HEX |
RGB |
Color |
|
|
#FF0000 |
rgb(255,0,0) |
Red |
|
|
#00FF00 |
rgb(0,255,0) |
Green |
|
|
#0000FF |
rgb(0,0,255) |
Blue |
Shades of gray are often defined using equal values for all the 3 light sources:
|
Color |
HEX |
RGB |
Color |
|
|
#000000 |
rgb(0,0,0) |
Black |
|
|
#808080 |
rgb(128,128,128) |
Gray |
|
|
#FFFFFF |
rgb(255,255,255) |
White |
Colors Supported by All Browsers
All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors):
SORTED BY NAME
|
Sorted by HEX
|
Color Names Sorted by Color Groups
All modern browsers support the following 140 color names (click on a color
name, or a hex value, to view the color as the background-color along with different
text colors):
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
Color Name |
HEX |
Color |
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
Shades of Gray
Gray colors are displayed using an equal amount of power to all of the light sources. To make it easy for you to select a gray color we have compiled a table of gray shades for you:
|
Gray Shades |
HEX |
RGB |
|
HTML Black |
#000000 |
rgb(0,0,0) |
|
#080808 |
rgb(8,8,8) |
|
|
#101010 |
rgb(16,16,16) |
|
|
#181818 |
rgb(24,24,24) |
|
|
#202020 |
rgb(32,32,32) |
|
|
#282828 |
rgb(40,40,40) |
|
|
#303030 |
rgb(48,48,48) |
|
|
#383838 |
rgb(56,56,56) |
|
|
#404040 |
rgb(64,64,64) |
|
|
#484848 |
rgb(72,72,72) |
|
|
#505050 |
rgb(80,80,80) |
|
|
#585858 |
rgb(88,88,88) |
|
|
#606060 |
rgb(96,96,96) |
|
|
#686868 |
rgb(104,104,104) |
|
|
#696969 |
rgb(105,105,105) |
|
|
#707070 |
rgb(112,112,112) |
|
|
#787878 |
rgb(120,120,120) |
|
|
HTML Gray |
#808080 |
rgb(128,128,128) |
|
#888888 |
rgb(136,136,136) |
|
|
#909090 |
rgb(144,144,144) |
|
|
#989898 |
rgb(152,152,152) |
|
|
#A0A0A0 |
rgb(160,160,160) |
|
|
#A8A8A8 |
rgb(168,168,168) |
|
|
HTML DarkGray !!! |
#A9A9A9 |
rgb(169,169,169) |
|
#B0B0B0 |
rgb(176,176,176) |
|
|
#B8B8B8 |
rgb(184,184,184) |
|
|
X11 Gray |
#BEBEBE |
rgb(190,190,190) |
|
HTML Silver |
#C0C0C0 |
rgb(192,192,192) |
|
#C8C8C8 |
rgb(200,200,200) |
|
|
#D0D0D0 |
rgb(208,208,208) |
|
|
HTML LightGray |
#D3D3D3 |
rgb(211,211,211) |
|
#D8D8D8 |
rgb(216,216,216) |
|
|
HTML Gainsboro |
#DCDCDC |
rgb(220,220,220) |
|
#E0E0E0 |
rgb(224,224,224) |
|
|
#E8E8E8 |
rgb(232,232,232) |
|
|
#F0F0F0 |
rgb(240,240,240) |
|
|
HTML WhiteSmoke |
#F5F5F5 |
rgb(245,245,245) |
|
#F8F8F8 |
rgb(248,248,248) |
|
|
HTML White |
#FFFFFF |
rgb(255,255,255) |
An anomaly in the table above is that HTML Gray is darker than DarkGray. The color names of HTML / CSS was inherited from the X11 standard. HTML /CSS defined gray at the midpoint of the 8-bit gray scale (128,128,128). X11 defined gray to be (190,190,190); which is closer to HTML silver.
Gray / Grey Web Colors
There are several gray color names in HTML / CSS. All gray colors are spelled as gray (not grey). This spelling was inherited from the X11 standard. All modern browsers accept both gray and grey, but early versions of Internet Explorer did not recognize grey.
Shades of Red
If you look at the color table below, you will see the result of varying the red light from 0 to 255, while keeping the green and blue light at zero. Click on the hexadecimal values, if you want to analyze the color in our color picker.
|
Red Light |
HEX |
RGB |
|
|
rgb(0,0,0) |
|
|
|
rgb(8,0,0) |
|
|
|
rgb(16,0,0) |
|
|
|
rgb(24,0,0) |
|
|
|
rgb(32,0,0) |
|
|
|
rgb(40,0,0) |
|
|
|
rgb(48,0,0) |
|
|
|
rgb(56,0,0) |
|
|
|
rgb(64,0,0) |
|
|
|
rgb(72,0,0) |
|
|
|
rgb(80,0,0) |
|
|
|
rgb(88,0,0) |
|
|
|
rgb(96,0,0) |
|
|
|
rgb(104,0,0) |
|
|
|
rgb(112,0,0) |
|
|
|
rgb(120,0,0) |
|
|
|
rgb(128,0,0) |
|
|
|
rgb(136,0,0) |
|
|
|
rgb(144,0,0) |
|
|
|
rgb(152,0,0) |
|
|
|
rgb(160,0,0) |
|
|
|
rgb(168,0,0) |
|
|
|
rgb(176,0,0) |
|
|
|
rgb(184,0,0) |
|
|
|
rgb(192,0,0) |
|
|
|
rgb(200,0,0) |
|
|
|
rgb(208,0,0) |
|
|
|
rgb(216,0,0) |
|
|
|
rgb(224,0,0) |
|
|
|
rgb(232,0,0) |
|
|
|
rgb(240,0,0) |
|
|
|
rgb(248,0,0) |
|
|
|
rgb(255,0,0) |
16 Million Different Colors
The combination of Red, Green and Blue values from 0 to 255 gives a total of more than 16 million different colors to play with (256 x 256 x 256). Most modern monitors are capable of displaying at least 16384 different colors.
Web Safe Colors?
Many years ago, when computers supported maximum 256 different colors, alist of 216 “Web Safe Colors” was suggested as a Web standard (reserving 40 fixed system colors). This is not important now, since most computers can display millions ofdifferent colors. This 216 hex values cross-browser color palette was created to ensure that all computers would display the colors correctly when running a 256 color palette:
|
000000 |
000033 |
000066 |
000099 |
0000CC |
0000FF |
|
003300 |
003333 |
003366 |
003399 |
0033CC |
0033FF |
|
006600 |
006633 |
006666 |
006699 |
0066CC |
0066FF |
|
009900 |
009933 |
009966 |
009999 |
0099CC |
0099FF |
|
00CC00 |
00CC33 |
00CC66 |
00CC99 |
00CCCC |
00CCFF |
|
00FF00 |
00FF33 |
00FF66 |
00FF99 |
00FFCC |
00FFFF |
|
330000 |
330033 |
330066 |
330099 |
3300CC |
3300FF |
|
333300 |
333333 |
333366 |
333399 |
3333CC |
3333FF |
|
336600 |
336633 |
336666 |
336699 |
3366CC |
3366FF |
|
339900 |
339933 |
339966 |
339999 |
3399CC |
3399FF |
|
33CC00 |
33CC33 |
33CC66 |
33CC99 |
33CCCC |
33CCFF |
|
33FF00 |
33FF33 |
33FF66 |
33FF99 |
33FFCC |
33FFFF |
|
660000 |
660033 |
660066 |
660099 |
6600CC |
6600FF |
|
663300 |
663333 |
663366 |
663399 |
6633CC |
6633FF |
|
666600 |
666633 |
666666 |
666699 |
6666CC |
6666FF |
|
669900 |
669933 |
669966 |
669999 |
6699CC |
6699FF |
|
66CC00 |
66CC33 |
66CC66 |
66CC99 |
66CCCC |
66CCFF |
|
66FF00 |
66FF33 |
66FF66 |
66FF99 |
66FFCC |
66FFFF |
|
990000 |
990033 |
990066 |
990099 |
9900CC |
9900FF |
|
993300 |
993333 |
993366 |
993399 |
9933CC |
9933FF |
|
996600 |
996633 |
996666 |
996699 |
9966CC |
9966FF |
|
999900 |
999933 |
999966 |
999999 |
9999CC |
9999FF |
|
99CC00 |
99CC33 |
99CC66 |
99CC99 |
99CCCC |
99CCFF |
|
99FF00 |
99FF33 |
99FF66 |
99FF99 |
99FFCC |
99FFFF |
|
CC0000 |
CC0033 |
CC0066 |
CC0099 |
CC00CC |
CC00FF |
|
CC3300 |
CC3333 |
CC3366 |
CC3399 |
CC33CC |
CC33FF |
|
CC6600 |
CC6633 |
CC6666 |
CC6699 |
CC66CC |
CC66FF |
|
CC9900 |
CC9933 |
CC9966 |
CC9999 |
CC99CC |
CC99FF |
|
CCCC00 |
CCCC33 |
CCCC66 |
CCCC99 |
CCCCCC |
CCCCFF |
|
CCFF00 |
CCFF33 |
CCFF66 |
CCFF99 |
CCFFCC |
CCFFFF |
|
FF0000 |
FF0033 |
FF0066 |
FF0099 |
FF00CC |
FF00FF |
|
FF3300 |
FF3333 |
FF3366 |
FF3399 |
FF33CC |
FF33FF |
|
FF6600 |
FF6633 |
FF6666 |
FF6699 |
FF66CC |
FF66FF |
|
FF9900 |
FF9933 |
FF9966 |
FF9999 |
FF99CC |
FF99FF |
|
FFCC00 |
FFCC33 |
FFCC66 |
FFCC99 |
FFCCCC |
FFCCFF |
|
FFFF00 |
FFFF33 |
FFFF66 |
FFFF99 |
FFFFCC |
FFFFFF |
HSL Colors
HSL color values are supported in IE9+, Firefox, Chrome, Safari, and in Opera 10+. HSL stands for hue, saturation, and lightness. HSL color values are specified with: hsl(hue, saturation, lightness).
Hue
Hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, 240 is blue. Hue is just another word for color.
Saturation
Saturation is a percentage value; 0% means a shade of gray and 100% is the full color. aturation is about intensity. Highly saturated colors are bright. Desaturated colors have less pigment.
Lightness
Lightness is also a percentage; 0% is black, 100% is white.
Color Value (Lightness / Darkness)
Color value is a term for how light or dark dark a color is (from white to black)
HWB
(Hue, Whiteness, Blackness) is a suggested standard for CSS4. HWB is not supported in HTML (yet), but it is suggested as a new standard in CSS4.
CMYK Colors
CMYK colors is a combination of CYAN, MAGENTA, YELLOW , and BLACK. Computer screens display colors using RGB color values. Printers often presents colors using CMYK color values. CMYK is not supported in HTML, but it is suggested as a new standard in CSS4.
Hue
|
|
hue |
Hex |
Rgb |
Hsl |
|
|
0 |
#ff0000 |
rgb(255, |
hsl(0, 100%, |
|
|
15 |
#ff4000 |
rgb(255, |
hsl(15, |
|
|
30 |
#ff8000 |
rgb(255, |
hsl(30, |
|
|
45 |
#ffbf00 |
rgb(255, |
hsl(45, |
|
|
60 |
#ffff00 |
rgb(255, |
hsl(60, |
|
|
75 |
#bfff00 |
rgb(191, |
hsl(75, |
|
|
90 |
#80ff00 |
rgb(128, |
hsl(90, |
|
|
105 |
#40ff00 |
rgb(64, |
hsl(105, |
|
|
120 |
#00ff00 |
rgb(0, |
hsl(120, |
|
|
135 |
#00ff40 |
rgb(0, |
hsl(135, |
|
|
150 |
#00ff80 |
rgb(0, |
hsl(150, |
|
|
165 |
#00ffbf |
rgb(0, |
hsl(165, |
|
|
180 |
#00ffff |
rgb(0, |
hsl(180, |
|
|
195 |
#00bfff |
rgb(0, |
hsl(195, |
|
|
210 |
#0080ff |
rgb(0, |
hsl(210, |
|
|
225 |
#0040ff |
rgb(0, |
hsl(225, |
|
|
240 |
#0000ff |
rgb(0, |
hsl(240, |
|
|
255 |
#4000ff |
rgb(64, |
hsl(255, |
|
|
270 |
#8000ff |
rgb(128, |
hsl(270, |
|
|
285 |
#bf00ff |
rgb(191, |
hsl(285, |
|
|
300 |
#ff00ff |
rgb(255, |
hsl(300, |
|
|
315 |
#ff00bf |
rgb(255, |
hsl(315, |
|
|
330 |
#ff0080 |
rgb(255, |
hsl(330, |
|
|
345 |
#ff0040 |
rgb(255, |
hsl(345, |
|
|
360 |
#ff0000 |
rgb(255, |
hsl(0, |
Saturation
|
sat |
Hex |
Rgb |
Hsl |
|
|
100% |
#ff0000 |
rgb(255, |
hsl(0, |
|
|
95% |
#f90606 |
rgb(249, |
hsl(0, |
|
|
90% |
#f20d0d |
rgb(242, |
hsl(0, |
|
|
85% |
#ec1313 |
rgb(236, |
hsl(0, |
|
|
80% |
#e61919 |
rgb(230, |
hsl(0, |
|
|
75% |
#df2020 |
rgb(223, |
hsl(0, |
|
|
70% |
#d92626 |
rgb(217, |
hsl(0, |
|
|
65% |
#d22d2d |
rgb(210, |
hsl(0, |
|
|
60% |
#cc3333 |
rgb(204, |
hsl(0, |
|
|
55% |
#c63939 |
rgb(198, |
hsl(0, |
|
|
50% |
#bf4040 |
rgb(191, |
hsl(0, |
|
|
45% |
#b94646 |
rgb(185, |
hsl(0, |
|
|
40% |
#b34d4d |
rgb(179, |
hsl(0, |
|
|
35% |
#ac5353 |
rgb(172, |
hsl(0, |
|
|
30% |
#a65959 |
rgb(166, |
hsl(0, |
|
|
25% |
#9f6060 |
rgb(159, |
hsl(0, |
|
|
20% |
#996666 |
rgb(153, |
hsl(0, |
|
|
15% |
#936c6c |
rgb(147, |
hsl(0, |
|
|
10% |
#8c7373 |
rgb(140, |
hsl(0, |
|
|
5% |
#867979 |
rgb(134, |
hsl(0, |
|
|
0% |
#808080 |
rgb(128, |
hsl(0, |
Lightness
|
light |
Hex |
Rgb |
Hsl |
|
|
100% |
#ffffff |
rgb(255, |
hsl(0, |
|
|
95% |
#ffe6e6 |
rgb(255, |
hsl(0, |
|
|
90% |
#ffcccc |
rgb(255, |
hsl(0, |
|
|
85% |
#ffb3b3 |
rgb(255, |
hsl(0, |
|
|
80% |
#ff9999 |
rgb(255, |
hsl(0, |
|
|
75% |
#ff8080 |
rgb(255, |
hsl(0, |
|
|
70% |
#ff6666 |
rgb(255, |
hsl(0, |
|
|
65% |
#ff4d4d |
rgb(255, |
hsl(0, |
|
|
60% |
#ff3333 |
rgb(255, |
hsl(0, |
|
|
55% |
#ff1a1a |
rgb(255, |
hsl(0, |
|
|
50% |
#ff0000 |
rgb(255, |
hsl(0, |
|
|
45% |
#e60000 |
rgb(230, |
hsl(0, |
|
|
40% |
#cc0000 |
rgb(204, |
hsl(0, |
|
|
35% |
#b30000 |
rgb(179, |
hsl(0, |
|
|
30% |
#990000 |
rgb(153, |
hsl(0, |
|
|
25% |
#800000 |
rgb(128, |
hsl(0, |
|
|
20% |
#660000 |
rgb(102, |
hsl(0, |
|
|
15% |
#4d0000 |
rgb(77, |
hsl(0, |
|
|
10% |
#330000 |
rgb(51, |
hsl(0, |
|
|
5% |
#1a0000 |
rgb(26, 0, |
hsl(0, |
|
|
0% |
#000000 |
rgb(0, |
hsl(0, |
Natural Colors (NCol)
Natural colors (NCol) is an initiative from W3Schools. The system is designed to make it easier to select HTML colors. NCol specifies colors using a color letter with a number to specify the distance (in percent) from the color. R30 means 30% away from Red , moving towards Yellow. (In other words: Red with 30% Yellow)
|
Letter |
Color |
Hues |
|
R |
Red |
R R25 R50 R75 |
|
Y |
Yellow |
Y Y25 Y50 Y75 |
|
G |
Green |
G G25 G50 G75 |
|
C |
Cyan |
C C25 C50 C75 |
|
B |
Blue |
B B25 B50 B75 |
|
M |
Magenta |
M M25 M50 M75 |
|
R |
Y |
G |
C |
B |
M |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Color and distance can also be given in hues (0-360):
|
R = 000 |
Y = 060 |
G = 120 |
C = 180 |
B = 240 |
M = 300 |
Colour Theory
We will cover 3 different color systems:
- The color system used when producing colors by light (RGB)
- The color system used when printing (CMY)
- The color system used by artist and painters (RYB)
Printing actually uses a four ink color system. CMYK: Cyan, Magenta, Yellow, and Key (black).
Primary Colors
Primary colors are the main colors in a given color system. Primary colors can not be produced by mixing other colors a color system. The primary colors for light are Red, Green, and Blue:
|
RGB |
Red |
Green |
Blue |
The primary colors for print are Cyan, Magenta, and Yellow:
|
|
|||
|
CMY |
Cyan |
Magenta |
Yellow |
The primary colors for paint are Red, Yellow, and Blue:
|
|
|||
|
RYB |
Red |
Yellow |
Blue |
Secondary Colors
Secondary colors are made by mixing two primary colors in a color system There are 3 secondary colors in the color systems described here.
Mixing Light (RGB)
Secondary colors are Yellow, Cyan Magenta.
|
Red |
+ |
Green |
= |
Yellow |
|
Green |
+ |
Blue |
= |
Cyan |
|
Blue |
+ |
Red |
= |
Magenta |
Mixing Ink (CMY)
Secondary colors are Blue, Red, Green.
|
Cyan |
+ |
Magenta |
= |
Blue |
|
Magenta |
+ |
Yellow |
= |
Red |
|
Yellow |
+ |
Cyan |
= |
Green |
Note that mixing the primary colors of CMY produces the primary colors of
light (RGB)
Mixing Paint (RYB)
Secondary colors are Orange, Green, Violet.
|
Red |
+ |
Yellow |
= |
Orange |
|
Yellow |
+ |
Blue |
= |
Green |
|
Blue |
+ |
Red |
= |
Purple |
Tertiary Colors
Tertiary colors are made by mixing one primary and one
secondary color in a color system.
There are six named tertiary colors in RYB:
- Red-Orange
- Yellow-Orange
- Yellow-Green
- Blue-Green
- Blue-Purple
- Red-Purple

Color Wheels
A color wheel is an illustrative organization of colors around a circle,
showing the relationships between primary colors, secondary colors, and
tertiary colors.

Three Important Color Wheels
How many ways can you rearrange the rainbow?
RGB
 Red, Green, Blue
Red, Green, Blue
CMY
 Cyan, Magenta, Yellow
Cyan, Magenta, Yellow
RYB
 Red, Yellow, Blue
Red, Yellow, Blue
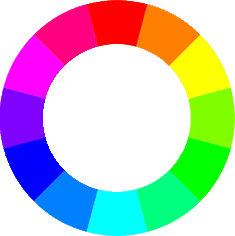
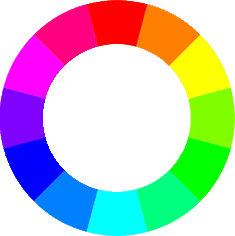
The RGB Color Wheel

The RGB (Red, Green, Blue) color wheel represents the 3 light sources used to produce colors on a TV or computer screen.
Primary colors are Red, Green, and Blue.
Secondary colors are created by mixing primary colors:
Red and Green= Yellow
Green and Blue = Cyan
Blue and Red = Magenta
The RGB (Red, Green, Blue) color wheel represents the 3 light sources used to produce colors on a TV or computer screen.
Primary colors are Red, Green, and Blue.
Secondary colors are created by mixing primary colors:
Red and Green= Yellow
Green and Blue = Cyan
Blue and Red = Magenta
The 12 Main Colors of RGB
|
RED |
#FF8000 |
YELLOW |
#80FF00 |
GREEN |
#00FF80 |
|
CYAN |
|
BLUE |
|
MAGENTA |
|
RGB Green is different from the HTML color named
Green.
RGB Green is different
from the HTML color named Green.
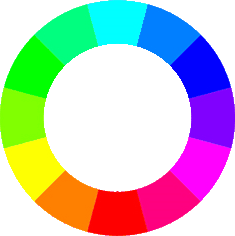
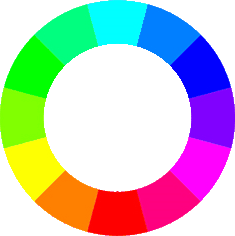
The CMY(K) Color Wheel

The CMY(K) (Cyan, Magenta, Yellow) represent the colors used to print on paper.
The primary colors are Cyan, Magenta, and Yellow.
Secondary colors are created by mixing primary colors:
Cyan and Magenta = Blue
Magenta and Yellow = Red
Yellow and Cyan = Green.
The 12 Main Colors of CYM:
|
CYAN |
|
BLUE |
|
MAGENTA |
|
|
RED |
#FF8000 |
YELLOW |
#80FF00 |
GREEN |
#00FF80 |
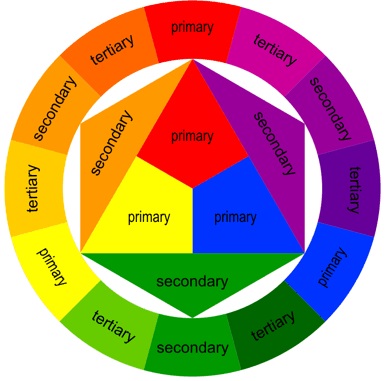
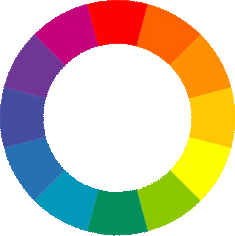
The RYB Color Wheel

The RYB (Red, Yellow, Blue) color wheel is used by painters, artists and designers for blending pigment colors.
The 3 primary colors are Red, Yellow, and Blue.
Secondary colors are created by mixing primary colors.
The 3 secondary colors are Orange, Green, and Purple.
Red and Yellow = Orange
Yellow and Blue = Green
Blue and Red = Purple.
The tertiary colors are made by mixing two secondary colors.
The 6 tertiary colors are Red-Orange, Yellow-Orange, Yellow-Green, Blue-Green, Blue-Purple, Red-Purple
The 12 Main Colors of RYB:
|
RED |
R-O |
ORANGE |
Y-O |
YELLOW |
Y-G |
|
GREEN |
B-G |
BLUE |
B-P |
PURPLE |
R-P |
RYB is the best color wheel to identify the colors that go well together. The RYB wheel can be used to create pleasing color schemes for the web.
Color Palettes
2018 Palettes
HEX: #a2b9bc
HEX: #b2ad7f
HEX: #878f99
HEX: #6b5b95
HEX: #6b5b95
HEX: #feb236
HEX: #d64161
HEX: #ff7b25
2017 Palettes
HEX: #d6cbd3
HEX: #eca1a6
HEX: #bdcebe
HEX: #ada397
HEX: #d5e1df
HEX: #e3eaa7
HEX: #b5e7a0
HEX: #86af49
HEX: #b9936c
HEX: #dac292
HEX: #e6e2d3
HEX: #c4b7a6
HEX: #3e4444
HEX: #82b74b
HEX: #405d27
HEX: #c1946a
2016 Palettes
HEX: #92a8d1
HEX: #034f84
HEX: #f7cac9
HEX: #f7786b
HEX: #deeaee
HEX: #b1cbbb
HEX: #eea29a
HEX: #c94c4c
HEX: #d5f4e6
HEX: #80ced6
HEX: #fefbd8
HEX: #618685
HEX: #ffef96
HEX: #50394c
HEX: #b2b2b2
HEX: #f4e1d2
HEX: #fefbd8
HEX: #618685
HEX: #36486b
HEX: #4040a1
HEX: #b2b2b2
HEX: #f4e1d2
HEX: #f18973
HEX: #bc5a45
2015 Palettes
HEX: #f0f0f0
HEX: #c5d5c5
HEX: #9fa9a3
HEX: #e3e0cc
HEX: #eaece5
HEX: #b2c2bf
HEX: #c0ded9
HEX: #3b3a30
HEX: #e4d1d1
HEX: #b9b0b0
HEX: #d9ecd0
HEX: #77a8a8
HEX: #f0efef
HEX: #ddeedd
HEX: #c2d4dd
HEX: #b0aac0
Rustic Palettes
HEX: #c8c3cc
HEX: #563f46
HEX: #8ca3a3
HEX: #484f4f
HEX: #e0e2e4
HEX: #c6bcb6
HEX: #96897f
HEX: #625750
HEX: #7e4a35
HEX: #cab577
HEX: #dbceb0
HEX: #838060
HEX: #bbab9b
HEX: #8b6f47
HEX: #d4ac6e
HEX: #4f3222
HEX: #686256
HEX: #c1502e
HEX: #587e76
HEX: #a96e5b
HEX: #454140
HEX: #bd5734
HEX: #a79e84
HEX: #7a3b2e
Sky Palettes
HEX: #bccad6
HEX: #8d9db6
HEX: #667292
HEX: #f1e3dd
HEX: #cfe0e8
HEX: #b7d7e8
HEX: #87bdd8
HEX: #daebe8
Sand Palettes
HEX: #fbefcc
HEX: #f9ccac
HEX: #f4a688
HEX: #e0876a
HEX: #fff2df
HEX: #d9ad7c
HEX: #a2836e
HEX: #674d3c
Flower Palettes
HEX: #f9d5e5
HEX: #eeac99
HEX: #e06377
HEX: #c83349
HEX: #5b9aa0
HEX: #d6d4e0
HEX: #b8a9c9
HEX: #622569
Beach Palettes
HEX: #96ceb4
HEX: #ffeead
HEX: #ffcc5c
HEX: #ff6f69
HEX: #588c7e
HEX: #f2e394
HEX: #f2ae72
HEX: #d96459
Color Brands
The hex values below are approximate values intended to simulate
branded colors.

HEX: #4285F4
HEX: #FBBC05
HEX: #34A853
HEX: #EA4335

HEX: #55ACEE
HEX: #292F33
HEX: #66757F
HEX: #CCD6DD
HEX: #E1E8ED
HEX: #FFFFFF

HEX: #3B5998
HEX: #8B9DC3
HEX: #DFE3EE
HEX: #F7F7F7
HEX: #FFFFFF
Microsoft

HEX: #F65314
HEX: #7CBB00
HEX: #00A1F1
HEX: #FFBB00
Intel
HEX: #0F7DC2
HEX: #3F729B
IBM
HEX: #006699
Yahoo!
HEX: #7B0099
Amazon
HEX: #FF9900
HEX: #146EB4
Netflix
HEX: #221F1F
HEX: #E50914
HEX: #F5F5F1
Coca-Cola
HEX: #ED1C16
Pepsi
HEX: #E32934
HEX: #004883
IKEA
HEX: #FFCC00
HEX: #003399
Android
HEX: #A4C639
Source: https://www.w3schools.com/colors/